今回のテーマはテーブル(表)についてで、解決したいのは以下の2点です。
- 長い文字列が表の中にあって、スマホで表示すると、画面から飛び出て不格好
- 数字を表に入力しているが計算がめんどくさいので自動計算させたい
本記事はwordpressのプラグイン「TablePress」を使った実例と対処法について説明しています。
スマホから飛び出るテーブル(表)
まずは一つ目の問題についての解決です。
実際に残念なときのテーブル動作と、直したときのテーブル動作をこのページ内でそのまま表現していますので、確認してみてください。
実際の表示例
| 野菜 | お値段 | 個数 | 重さ | 栽培日 | 栽培地 |
|---|---|---|---|---|---|
| ピーマン | 999999 | 1000000 | 100000 | 3000/12/31 | 北海道,山形県,東京都,長野県,京都,島根県,福岡県,鹿児島県 |
| たまねぎ | 8888 | 4444444 | 2 | 1192/10/5 | アメリカのグランドキャニオンの底とか |
PCから閲覧されてる方には、文字が改行されて見にくいなぁと思うぐらいでしょうか。スマホから閲覧すると、表がはみ出てるし、スクロールは固定されない(360度ページが動く)!と思われてると思います。PCで見られている方は是非スマホからも見てください。原因はこちらになります。
上記のテーブルの中の数字と日付が、改行できないタイプのものです。(画面サイズ以上の列を追加しても同様の事象が発生するみたいです。未確認)
確かに数字や日付は改行されると何のことかよくわからなくなるので、改行できないように作りこまれているんでしょう。
対処方法
横にスクロールさせるというのが一番綺麗だと思います!手順は2手です。
(数値の改行もできるかもしれないですが、桁数とか見にくくなるのでオススメできません)
cssを追加します。(該当のページへの反映だけでよければ、投稿記事編集中に下にスクロールしていけば、「カスタムCSS」という項目があります。)
以下のコードをそのままコピペしてCSSに追加してください。
.scroll{
overflow: auto;
white-space:nowrap;
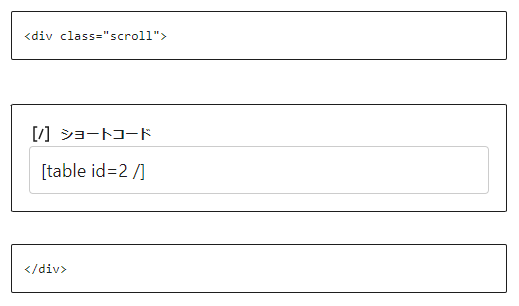
}続いて、テーブルのブロックを二つのカスタムhtmlブロックで囲みます。
# 初めのカスタムHTMLへ入力するもの
<div class="scroll">
# 後ろのカスタムHTMLへ入力するもの
</div>下記のような感じでOK

コレで、表示が下記のように綺麗になります。
| 野菜 | お値段 | 個数 | 重さ | 栽培日 | 栽培地 |
|---|---|---|---|---|---|
| ピーマン | 999999 | 1000000 | 100000 | 3000/12/31 | 北海道,山形県,東京都,長野県,京都,島根県,福岡県,鹿児島県 |
| たまねぎ | 8888 | 4444444 | 2 | 1192/10/5 | アメリカのグランドキャニオンの底とか |
テーブル(表)の中の数値を自動計算したい
Excelのように自動計算できたら、行追加しても再度計算しなくてもいいのに。という悩みが「TablePress」のプラグインでは一発解決します。公式サイト(リンク付いてます)では全ての関数が紹介されてます。(※英語に強い人はソチラをどうぞ)
手入力ケースと自動計算ケースを設定内容と合わせて紹介します。
手入力で実施していた場合のケース
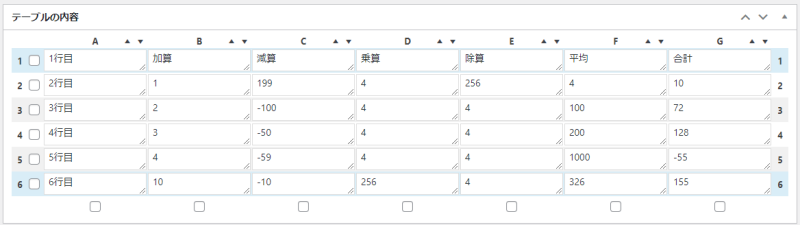
TablePressで下記要領でテーブルを作成していると
- 1行目:項目
- 2ー5行目:計算すべき数値
- 6行目:手動で計算した結果

そのまま、以下のように表示されます。
| 1行目 | 加算 | 減算 | 乗算 | 除算 | 平均 | 合計 |
|---|---|---|---|---|---|---|
| 2行目 | 1 | 199 | 4 | 256 | 4 | 10 |
| 3行目 | 2 | -100 | 4 | 4 | 100 | 72 |
| 4行目 | 3 | -50 | 4 | 4 | 200 | 128 |
| 5行目 | 4 | -59 | 4 | 4 | 1000 | -55 |
| 6行目 | 10 | -10 | 256 | 4 | 326 | 155 |
追加情報があると、再計算しなおしなので大変です。
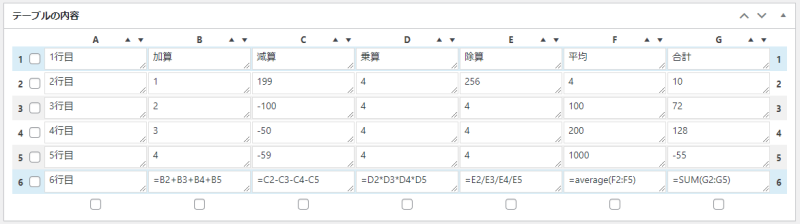
Excelのように自動計算処理をさせる
では、数式と関数を使ってみるとどうなるか。Excelと記法はほぼ同じなので、フィーリングで書いてもだいたい大丈夫です。さきほど作成したテーブルの6列目のみ変更します。

そうすると以下のように計算された状態で表示されます。
| 1行目 | 加算 | 減算 | 乗算 | 除算 | 平均 | 合計 |
|---|---|---|---|---|---|---|
| 2行目 | 1 | 199 | 4 | 256 | 4 | 10 |
| 3行目 | 2 | -100 | 4 | 4 | 100 | 72 |
| 4行目 | 3 | -50 | 4 | 4 | 200 | 128 |
| 5行目 | 4 | -59 | 4 | 4 | 1000 | -55 |
| 6行目 | 10 | 408 | 256 | 4 | 326 | 155 |
利用時の注意事項
範囲指定
減算
3桁ごとのカンマ区切り
高度なエディター
いかがでしたでしょうか。CSSを使えるようになると、ブログの作成スピードが上がり、出来映えが非常に良くなります。当サイトを参考にされている方はCSSやHTMLについて初心者ではないでしょうか。検索で得た知識はすぐ忘れてしまいますが、本で覚えた知識は忘れにくいもの(電子書籍は駄目です)なので、1冊手元に置いてみてはいかがでしょう。
こちらの書籍はカラーで印刷されていて、非常に読みやすい書籍となっています。ブログを本格的に初めていくためにも、まずは楽しんで読める書籍からスタートしてみてはいかがでしょう。


コメント